Sitecore Experience Accelerator: binnen no time jouw Sitecore site up and running
We leven in een tijd waarin de snelheid van ontwikkeling en innovatie van ongekend niveau is. In de IT en zeker in webontwikkeling is dit goed terug te zien met de hoeveelheid aan technieken en frameworks om zo goed en snel mogelijk een website te lanceren. Techniek gaat voor ons werken! Ook Sitecore heeft iets bedacht om binnen no time jouw Sitecore site in de lucht te hebben: de Sitecore Experience Accelerator. Hoe doen ze dit?
De Sitecore Experience Accelerator (SXA) is een feature die sinds Sitecore versie 8.2 is geïntroduceerd door Sitecore. Één van de belangrijkste voordelen van SXA is dat je de snelheid van de ontwikkeling en dus je time to market van jouw website kan vergroten. En dat tegen lagere ontwikkelkosten. Almost to good to be true, zal je denken. Daarom leggen we in deze blog graag uit hoe Sitecore SXA dit waarmaakt door:
- Parallelle ontwikkeling van frontend, backend en content
- De SXA toolbox met standaardcomponenten
- Multitenancy
- Gedeelde datasources, styling en presentatie die door verschillende websites in dezelfde Sitecore omgeving gebruikt kunnen worden
Parallelle ontwikkeling
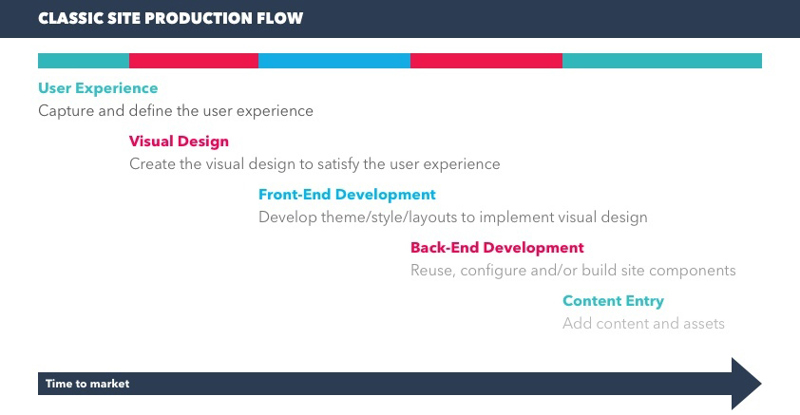
Normaal gesproken volgt de workflow van de ontwikkeling van een website in Sitecore een vrij strikte volgorde. In eerste instantie worden er door een designer wireframes en grafische designs gemaakt om zo goed en duidelijk mogelijk de gewenste user experience (UX) vast te stellen en te visualiseren. Vervolgens is het de beurt aan de frontender om dit visuele design te vertalen naar HTML, de HTML te stylen met CSS en interactief te maken met JavaScript. Dit frontend pakket wordt vervolgens overhandigd aan de backender, die de taak heeft om dit vast te knopen aan de backend componenten en logica. De laatste stap is het toevoegen van content door content editors. Dit is een traditionele en lineaire vorm van website ontwikkeling die vandaag de dag nog heel vaak plaatsvindt en niet perse exclusief is aan Sitecore.

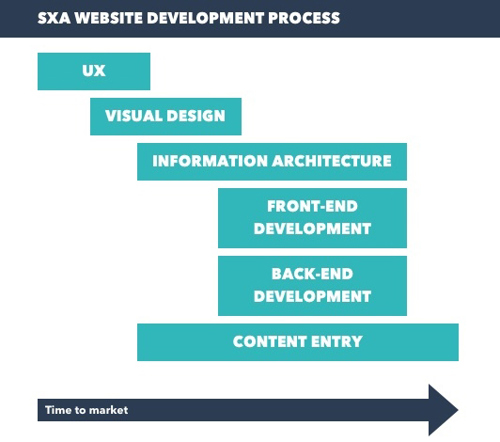
Met SXA doorbreekt Sitecore deze manier van werken. Het voordeel van SXA is namelijk dat veel van deze stappen tegelijkertijd kunnen plaatsvinden. SXA scheidt namelijk structuur van design, zodat grafische designers, frontenders en backenders tegelijkertijd aan de slag kunnen zonder op elkaar te hoeven wachten, zoals bij de traditionele manier van een website ontwikkelen vaak het geval is. Als er dus voordat het project begonnen is er een duidelijk plan is over hoe de website eruit moet komen te zien op het level van wireframes en welke gebruikerservaring het moet bieden, kan iedereen tegelijkertijd aan de slag op het platform dat SXA biedt. Zo kan de content editor bijvoorbeeld al content toevoegen in de wireframe van SXA, terwijl de backender de data templates gereed maakt en de frontender aan de slag gaat met het thema van de site.

Hierdoor vindt er door SXA een korter ontwikkelproces plaats, die niet lineair, maar eerder circulair is. Iedereen is parallel aan het werk en het project blijft daardoor op hoge snelheid vooruit gaan. Het gevolg hiervan is dat de marktintroductietijd (time to market) een stuk korter wordt en zelfs van maanden naar weken gereduceerd kan worden.
SXA toolbox en standaardcomponenten
Een ander mooi concept van SXA is de toolbox met de set aan standaardcomponenten. Met de toolbox heb je de mogelijkheid eenvoudig met drag-and-drop componenten op een pagina te plaatsen in de Experience Editor, precies op de plek waar je ze wilt hebben. Dit zijn componenten die door Sitecore zijn gemaakt en out of the box geplaatst en gebruikt kunnen worden op een site. Denk bijvoorbeeld aan complexe componenten zoals een navigatie of zoeksysteem, maar ook simpele componenten zoals een afbeelding of tekst.
Hierdoor ben je als content editor niet langer meer afhankelijk van een ontwikkelaar en kan je zonder enige programmeer achtergrond een pagina opbouwen. Een ander voordeel is wederom dat het ontwikkelproces veel sneller verloopt en de marktintroductietijd flink verkort kan worden. De functionaliteit en backend-logica van deze componenten is namelijk al gemaakt door Sitecore.
Waar normaal gesproken een backend ontwikkelaar een aantal dagen of zelfs weken kwijt is aan het vanaf nul bouwen en ontwikkelen van functionaliteiten zoals een navigatie of zoeksysteem, heb je met SXA binnen een paar seconden dergelijke componenten op een pagina geplaatst. Veel van deze standaardcomponenten kunnen vervolgens naar wens geconfigureerd worden binnen Sitecore en vereisen geen programmeerervaring. Vervolgens kan de content editor het uiterlijk van een component vrij simpel veranderen, door te kiezen uit door de frontender vooraf gestylde varianten, die in Sitecore zijn geïmplementeerd door de backender.
Multitenancy
De SXA architectuur biedt bovendien multitenancy. Dit houdt in dat er meerdere sites op een enkele Sitecore instantie kunnen draaien. Binnen Sitecore kan je meerdere tenants aanmaken en binnen één tenant vervolgens weer meerdere sites. Je kan ervoor kiezen om vervolgens verschillende taalversies (bijvoorbeeld Nederlands en Engels) voor één site te gebruiken of om per taal een verschillende site te maken. Een internationaal schoenenbedrijf kan dus bijvoorbeeld verschillende tenants hebben voor de verschillende schoenmerken en vervolgens verschillende sites voor de landen waarin de schoenen verkocht worden.
Hergebruiken van data sources, styling en presentatie
Een voordeel van het kunnen draaien van meerdere sites op een enkele Sitecore instantie is het kunnen hergebruiken van data sources, styling en presentatie binnen SXA. Mocht je dus meerdere sites hebben die veel dezelfde content gebruiken, dan heb je de mogelijkheid om dit te hergebruiken. Hierdoor voorkom je het aanmaken van dubbele content, waardoor je tijd bespaart en je Sitecore omgeving schoner en overzichtelijker blijft. Doordat ook de styling en presentatie binnen Sitecore hergebruikt kan worden voor meerdere sites die veel op elkaar lijken, voorkom je dubbel ontwikkel en configureerwerk binnen Sitecore. Ook hierdoor bespaar je wederom ontwikkeltijd en heb je een snellere time-to-market.
Kortom, SXA biedt in mijn ogen vele voordelen om een snellere time-to-market te realiseren, waardoor je een hoop kosten kan besparen, maar tegelijkertijd toch ook over een stabiele en goed werkende website beschikt die binnen no time online staat!
Zou je graag meer willen weten over SXA of heb je hulp nodig bij het realiseren of verder ontwikkelen van een Sitecore site, neem dan gerust contact met ons op. Ons Sitecore team staat voor je klaar!



