Waarom Dark Mode bijdraagt aan de User Experience
Het is steeds belangrijker om dark mode standaard mee te nemen in het ontwikkelen van websites. Wil je weten waarom dit ook voor jouw klanten belangrijk is? Lees hieronder waarom.
Wat is dark mode?
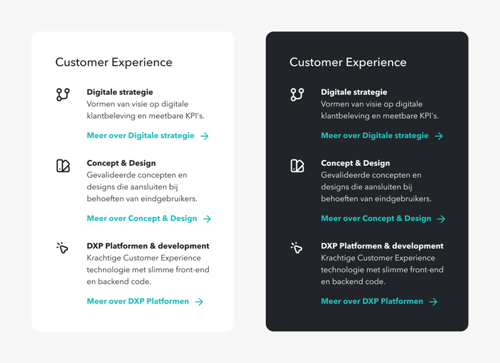
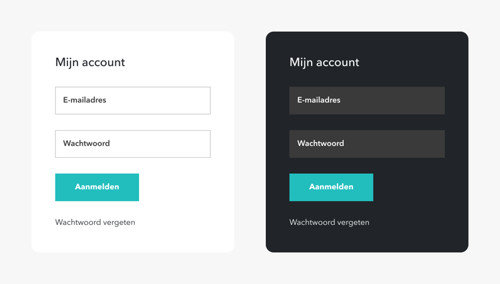
Dark mode (donkere modus) is een instelling waarmee gebruikers het kleurenschema van hun websites, apps of devices kunnen veranderen van licht naar donker. In deze donkere modus is de achtergrond donker en de tekst of pictogrammen licht.
De meeste websites en applicaties bieden tegenwoordig de optie om tussen een lichte en een donkere achtergrond te schakelen. Hoewel de meeste gebruikers bij de lichte standaard achtergrond blijven, biedt Dark Mode veel voordelen die het overwegen waard zijn.

Waarom kiezen gebruikers deze donkere modus?
Ten eerste kan dark mode de ogen van gebruikers beschermen. Veel mensen hebben last van oogvermoeidheid na het langdurig kijken naar een felle achtergrond op hun scherm, vooral 's nachts. Uit onderzoek is gebleken dat een donkere achtergrond met lichte tekst veel minder schadelijk is voor de ogen. Daarnaast kan dark mode ook helpen om slaapproblemen te voorkomen die verband houden met overmatige blootstelling van de ogen aan fel licht.
Ten tweede kan dark mode de leesbaarheid van de inhoud op de website verbeteren. De donkere achtergrond zorgt voor meer contrast met de lichte tekst waardoor deze gemakkelijker te lezen is. Dit kan zeker van toepassing zijn voor mensen met dyslexie.
Ten derde kan dark mode voor een modern en stijlvol uiterlijk zorgen. Veel gebruikers verkiezen dark mode ook simpelweg vanwege esthetische redenen. Een website die dark mode aanbiedt, kan dus een moderner uiterlijk en betere gebruikerservaring bieden.
Ten slotte is het aanbieden van dark mode eenvoudig te realiseren. Bij Creates kunnen we samen met onze UX designers een variant ontwikkelen die generiek toepasbaar is voor je gehele website. Wanneer we deze dark mode live zetten is het voor jouw organisatie niet nodig om bij het maken van content hier rekening mee te houden.

Dark mode verbetert de User Experience
Al met al is dark mode een belangrijk onderdeel geworden van een goede user experience. Het moet worden overwogen in het ontwerp en de ontwikkeling van websites om te voldoen aan de verwachtingen van de gebruiker en een comfortabele en stijlvolle ervaring te bieden.
Dark mode wordt steeds populairder en wordt nu ondersteund door veel grote besturingssystemen, apps en websites. Door deze universele acceptatie zullen gebruikers hier steeds meer mee in aanraking komen en dit ook gaan verwachten als de nieuwe standaard.
Ook is het nog interessant om te vermelden dat dark mode het energieverbruik vermindert van apparaten met OLED-schermen, waardoor de levensduur van de batterij wordt verlengd.
Wil je meer weten over dark mode of hoe jouw website er uit zal zien in deze modus, neem dan contact op met mij of mijn collega’s.