Hoe Gestaltprincipes je helpen bij het maken van visualisaties
“A picture is worth a thousand words.” Visualisatie kan heel krachtig zijn, maar alleen als je deze effectief weet op te zetten. Principes uit de Gestaltpsychologie bieden houvast.

In mijn vakgebied, data analytics, kom ik vaak bonte visualisaties tegen. De gedachte lijkt vaak: hoe meer kaders, streepjes en kleuren, hoe beter. In werkelijkheid verdrinkt de informatie die je wilt overbrengen echter in de grafische pracht en praal. Maar hoe moet het dan wel?
Om een effectieve visualisatie te maken helpt het om kennis te hebben over de menselijke perceptie. De Gestalttheorie helpt hierbij. Deze richting in de psychologie beschrijft in een aantal principes hoe mensen visuele elementen organiseren in groepen of samenhangende vormen. Meer informatie van het ontstaan van de Gestaltprincipes kun je lezen op Wikipedia.
Gestaltprincipes toepassen
Door de principes uit de Gestaltpsychologie toe te passen, kan informatie effectiever worden overgebracht. In deze blog laat ik aan de hand van een aantal voorbeelden zien hoe dat kan.
De Gestaltprincipes lijken vrij simpel, maar hun uitwerking kan grote invloed hebben op hoe en zelfs of je informatie overkomt bij jouw publiek. De Gestaltprincipes hebben een brede toepasbaarheid, van website-ontwerp tot dashboards.
In dit artikel ga ik in op de volgende principes:
- Nabijheid
- Gelijkheid
- Continuïteit
- Sluiting
- Prägnanz
Hieronder licht ik deze principes toe, waarbij ik een verband met visualisaties leg.
Nabijheid

Figuur 1
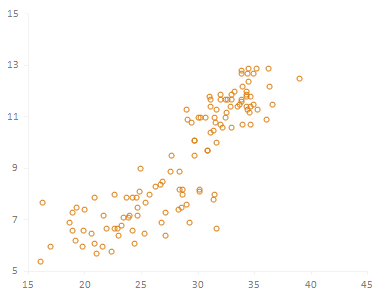
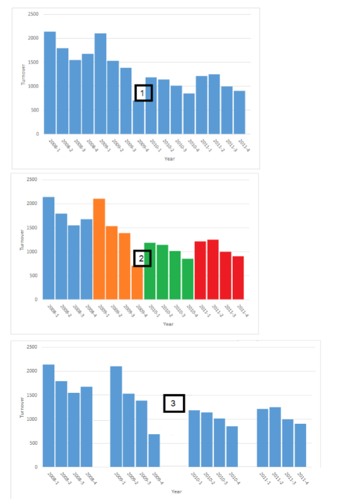
Dit principe treedt in werking wanneer we een scatter plot grafiek lezen. Dat is de grafische weergave als puntenwolk van de samenhang tussen twee variabelen in een meerdimensionale steekproef. Bij het lezen van zo’n grafiek hebben wij de neiging om in ons hoofd datapunten te groeperen die dicht bij elkaar lijken te liggen. Figuur 2 laat een scatter plot grafiek zien waarin je makkelijk twee groepen kan zien. Een scatter plot kan dus gebruikt worden wanneer het zien van groepen van belang is.

Figuur 2
Gelijkheid
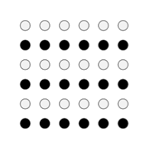
Als al het andere gelijk is, zien mensen elementen die op elkaar lijken als een geheel. Onderstaand plaatje zal worden geïnterpreteerd als drie horizontale rijen met witte bolletjes en drie rijen met zwarte bolletjes. Weinig mensen zullen bijvoorbeeld in eerste instantie verticale rijen zien met zwarte en witte bolletjes door elkaar.

Figuur 3

Figuur 4
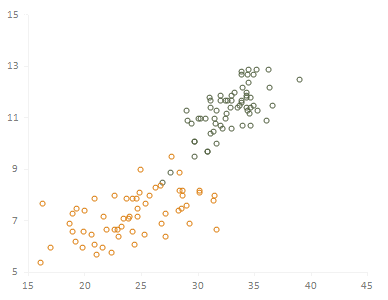
Door het toepassen van de twee principes gelijkheid en nabijheid kan de gevraagde inspanning nog meer naar beneden worden gebracht. Zie figuur 5. De informatieconsument van de grafiek [1] moet kwartaalcijfers met elkaar vergelijken. Hiervoor zal hij/zij eerst de jaren moeten onderscheiden. Daarna moet hij/zij deze per jaar opdelen in kwartalen. Door de jaren een aparte kleur te geven [2] of ze per kwartaal te groeperen [3] wordt de inspanning verlaagd. Daardoor kan de informatie sneller worden verwerkt.

Figuur 5
Continuïteit
Objecten die op één doorgaande lijn liggen, laten ons denken dat er continuïteit in de lijn zit, ook als dit feitelijk niet het geval is. Lijnen in een bepaalde flow zien wij als een geheel. Zie het voorbeeld hieronder. Je ziet allemaal losse stippen, maar je ziet ook een lijn, gevormd door de stippen. De wet van continuïteit stelt dus dat onze ogen instinctief dingen groeperen die op elkaar zijn afgestemd.

Figuur 6
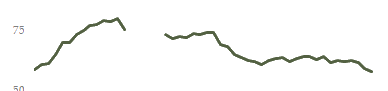
Onderstaand een voorbeeld van hoe deze wet bijdraagt aan een meer leesbare grafiek. Door in te spelen op de wet van continuïteit leest de rechter grafiek makkelijker dan de eerste.

Figuur 7
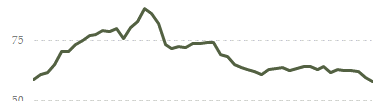
In dit principe schuilt ook een gevaar. Zie figuur 8. Het principe van continuïteit vertelt ons dat we een vrijwel rechte lijn moeten trekken om het gat te overbruggen. Figuur 9 laat zien dat de werkelijkheid echter anders is. Bijvoorbeeld door ontbrekende data kunnen we dus onterecht tot verkeerde conclusies komen.

Figuur 8

Figuur 9
Meerdere principes tezamen gebruiken
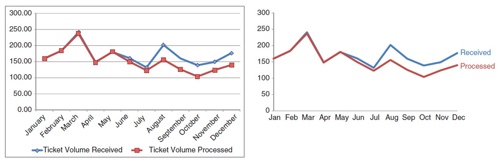
Onderstaand een voorbeeld van hoe bij het toepassen van verschillende principes de visualisatie beter leesbaar wordt.

Figuur 10
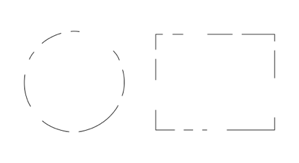
Ons menselijk brein heeft dus de neiging om gaten te dichten en de ontbrekende informatie te verschaffen, vooral wanneer het patroon of de vorm bekend is. Om deze sluiting te laten plaatsvinden, moeten de openingen tussen het patroon of de vorm gemakkelijk worden opgevuld. In het onderstaande voorbeeld zijn stukjes weggelaten, toch zul je een cirkel en rechthoek herkennen
Zie figuur 11: de wet van sluiting leert ons dat we in ons hoofd al een omkadering maken. We halen daarom de expliciete omkadering dus weg; dit geeft rust en focus.

Figuur 11
De wet van continuïteit leert ons dat we als mens graag betekenis zoeken in de flow van elementen. In dit geval plaatsen wij de legenda aan het einde van elke lijn, zodat deze niet wordt onderbroken.
Ook is hier de nog niet besproken wet van Prägnanz toegepast. Deze wet stelt dat het menselijk brein voorkeur geeft aan de minste cognitieve inspanning. Het heeft de neiging om eenvoudige patronen (patronen die regelmatig, gelijkmatig en ordentelijk zijn) sneller te verwerken dan patronen die complexer zijn. In dit voorbeeld verwijderen we daarom de decimalen en de rasterlijnen.
Conclusie
We hebben vaak de neiging om veel vormen en lijnen te betrekken in onze visualisaties zonder dat deze direct een doel dienen. De Gestaltwetten helpen ons richting te geven in hoe we visualisaties opbouwen. Met name professionals die data inzichtelijk willen maken, kunnen hier profijt uit trekken.
Neem bijvoorbeeld het toepassen van een kader of kleur; niet omdat het mooi is, maar omdat het iets duidelijker maakt. Zoals met alles is het een kwestie van nadenken over wat je wilt overbrengen.
Begin klein en kaal en bouw het op en stel jezelf de vraag: “Voegt dit element iets toe, helpt dit de informatieconsument sneller informatie te verwerken?” Uiteraard is het begrijpen van je doelgroep hier belangrijk in. Wellicht is dat iets voor een andere blog.
Meer informatie en bronvermelding
- Stephen Few: Show me the numbers: Designing Tables and Graphs to Enlighten. Analytics Press, 2012.
- Marlies de Brouwer: The influence of the Gestalt principles similarity and proximity on the processing of information in graphs: An eye tracking study (master thesis). Tilburg School of Humanities, Tilburg University, Tilburg, 2014.
