Progressive Webapps: een mobile app ervaring tegen lage kosten
Het verbeteren van de gebruikerservaring is een belangrijk topic voor organisaties. Organisaties onderscheiden zich niet langer op product en prijs, ze onderscheiden zich op beleving waaronder de online beleving. Steeds meer verschuift het online gedrag naar mobiel en specifiek apps: functionaliteit in je broekzak.
Apps zijn echter kostbaar om te ontwikkelen. Gelukkig bestaat al geruime tijd een technologie die het beste van twee werelden combineert: de Progressive Webapp. Progressive webapp (PWA) is technologie waarmee je jouw website of self-service portaal kunt omtoveren in een app zonder platformafhankelijke apps te hoeven bouwen (iOS/Android). Het combineert de voordelen van een website en app in één oplossing en is vaak sneller in ontwikkeling. Een PWA draagt bovendien bij aan de online gebruikerservaring.
Benieuwd hoe je als organisatie een toepassing als PWA kan laten bijdragen aan een betere online beleving? En wat een PWA nou eigenlijk is? Remko Roodselaar, softwareontwikkelaar bij Creates, geeft inzicht in de technische wereld van de Progressive Web App. Barend Emmerzaal, digitaal strateeg bij Creates, vult hem aan als het gaat om de functionele en business waarde van PWA's.
De voordelen van PWA’s
De PWA kent verscheidene voordelen ten opzichte van native apps:
- Vanuit 1 oplossing kun je alle platform (iOS, Android, Windows) ondersteunen
- Er gaat minder data over de lijn tijdens download en opslag
- De installatie is eenvoudiger
- Je kunt sneller doorontwikkelen en updates aan je app releasen
Het bieden van een app beleving is hierdoor vaak goedkoper.
De technische werking
Progressive Web App staat voor een techniek, waarbij een website door gebruik te maken van JavaScript toegang kan krijgen tot specifieke functionaliteiten van het apparaat, waaronder netwerk, geheugen, specifieke hardware (zoals sensoren) en zelfs de manier, waarop de browser er zelf uitziet. Met andere woorden: je kunt een website zich laten gedragen en aanvoelen als een native app. Na succesvolle registratie wordt het stukje JavaScript-code ‘de tussenpersoon’ van de browser en de website.
De basis van de PWA zijn de volgende onderdelen:
- transportencryptie: de website moet over HTTPS worden geladen;
- een manifest-bestand met de bronnen voor de applicatie;
- een serviceworker-bestand: de “motor” van de PWA.
Het resultaat is dat na de eerste keer inladen je al meteen over een native app beleving beschikt.
De offline first aanpak
Een van de grootste voordelen van een PWA is de mogelijkheid om de app offline te gebruiken. Traditionele online portalen vereisen altijd een internetverbinding. De PWA is in staat zonder deze verbinding alsnog te functioneren en eventuele data op te sturen zodra de verbinding hersteld is. Dit draagt bij aan een betere beleving en voorkomt frustraties zoals het opnieuw moeten invullen van een formulier.
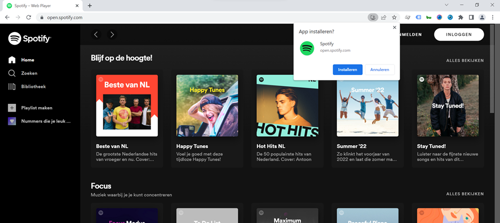
Sinds enkele jaren zijn PWA’s ook als desktop PWA te installeren. Oftewel, vanuit je desktop browser op je laptop. Spotify was een van de eerste die dit voor zijn player deed. Vanuit de PWA kun je gebruikers hier vaak ook op attenderen. Het voordeel van het installeren van een PWA als app is ook nog eens dat het de snelheid bevordert omdat de content vooraf ingeladen wordt. Met een touch of klik open je gelijk je app en ga je aan de slag.

De functionaliteiten
De PWA geeft toegang tot specifieke functionaliteiten van het mobiele apparaat. Maar wat voor functionaliteiten zijn dat dan? Dit zijn functionaliteiten als:
- Camera en Microfoon
- Geolocatie, 3D Motion en Near Field Communication (NFC)
- Notificaties
- Authenticatie
- Contacten
- Payments
Niet alleen de gebruikerservaring wordt rijker, het biedt organisaties ook meer mogelijkheden om vanuit hun online platform te communiceren met gebruikers. Zo kan je bijvoorbeeld een notificatie voor een aanbieding of herinnering sturen als de gebruiker in de buurt is, of kan een gebruiker inloggen met de Face ID functionaliteit van zijn iPhone. Er zijn legio toepassingen, afhankelijk van je business.
Toepassingen
PWA’s zijn op verschillende manieren toe te passen. Vooropgesteld, een ‘traditionele’ website bouw je niet als PWA. Daar zit geen toegevoegde waarde in vanuit de native app beleving die je creëert. Dat wordt anders bij onder andere de volgende toepassingen:
- Self-service portalen
Mijn-omgevingen, afgeschermde delen van sites of aanvraagstraten. Stuk voor stuk zijn het omgevingen waar je vaak iets met bestanden, formulieren en andere vormen van interactie hebt die je vanaf je mobiel wilt regelen. Met PWA’s biedt je de app experience, inclusief offline werken, zodat al je zaken snel en gemakkelijk geregeld zijn. - Administratieve applicaties
Snel je administratieve zaken regelen ongeacht het toestel waar je op werkt. Deze flexibiliteit zorgt ervoor dat je zaken op elk gewenst moment kunt regelen en het bespaart je tijd en daarmee frustratie. - E-commerce
Een PWA als schil op je e-commerceplatform is een toepassing die we steeds meer zien. Niet zozeer vanwege de app look en feel – die kun je ook bereiken door mobile first te ontwerpen – maar vooral vanwege integraties met bijvoorbeeld payment providers zoals Apple Pay.
Tot slot
De keuze voor wel of geen PWA staat of valt altijd met de behoefte van je eindgebruikers en de beleving die je wilt bieden. De ervaring leert dat gebruikers sneller bereid zijn een app te downloaden als ze meerdere keren per jaar naar een website moeten gaan. Een PWA voor een corporate website klinkt dus minder logisch als die voor een mijn-omgeving.
Verder zien we vaak dat mobile first en responsive design worden verward met een PWA. De eerste twee zorgen ervoor dat een website zich qua design en user experience aanpast aan de ruimte van het scherm. Daarnaast denk je vanuit een mobile first aanpak vooral vanuit de beleving op een mobile device. De tweede gaat echter over de technische integratie van een website of applicatie met componenten van een mobile device. Ze zijn dus niet allemaal altijd noodzakelijk om de beste klantbeleving te creëren.
Wij zijn benieuwd naar uw business case en denken graag mee over de mogelijkheden.